Findings
Our team took on the challenge of choosing real-time data, exploring the intersection of innovation and interactivity. Inspired by the Creative Applications website, we decided to focus our project on touch input to sound output with the goal of creating an immersive experience.
Inspiration overtook fear of the inherent risks as we investigated the possibilities of translating tactile inputs into musical symphonies. The technical obstacles turned into opportunities. Follow us as we document our project from start to finish through this website.
"It's not only about the outcome, but the process and learning journey behind it"
Insights
We were open to discussing topics other than real-time data, such as archives and the quantified self, during the initial ideation phase. Despite the fact that two of our group members were not familiar with coding, we ultimately decided to go with real-time data because we were up for the challenge and because most of our ideas revolved around it.
Now the real question was how many of these ideas were actually practical? Though we weren't too sure, the possibilities while ideating were endless. The artefact was originally intended to celebrate inclusivity and highlight a bond-building activity between children who are able-bodied and visually impaired. We believed we had discovered a gap in the market for tactile books and toys made especially for kids with visual impairments.
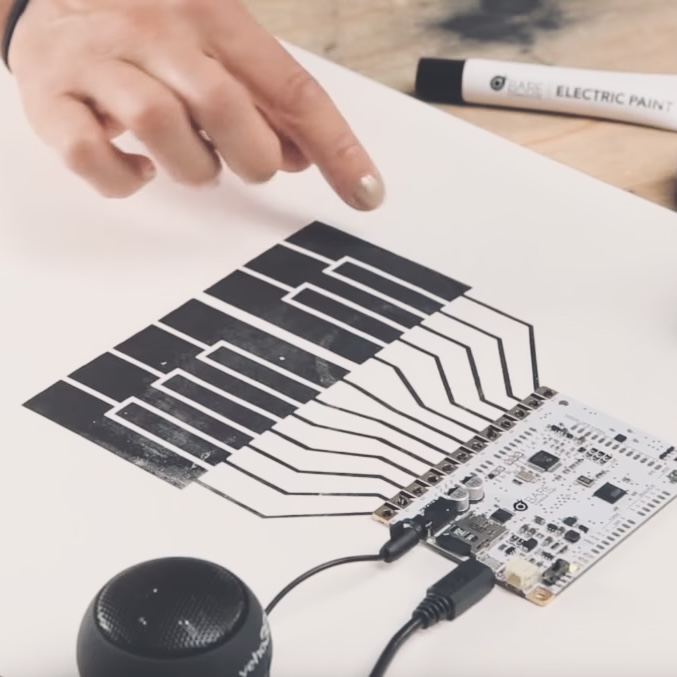
Initially aiming to cater to visually impaired children with an ambitious touch-to-sound project, we worked together to come up with a tactile book that would use the Arduino kit to convert touch on conductive paint to sound. However, our ambitious idea, when presented to Vikas and Gideon, proved to be beyond the module's scope. We adjusted our focus to include a broader audience, simplifying our concept for feasibility.
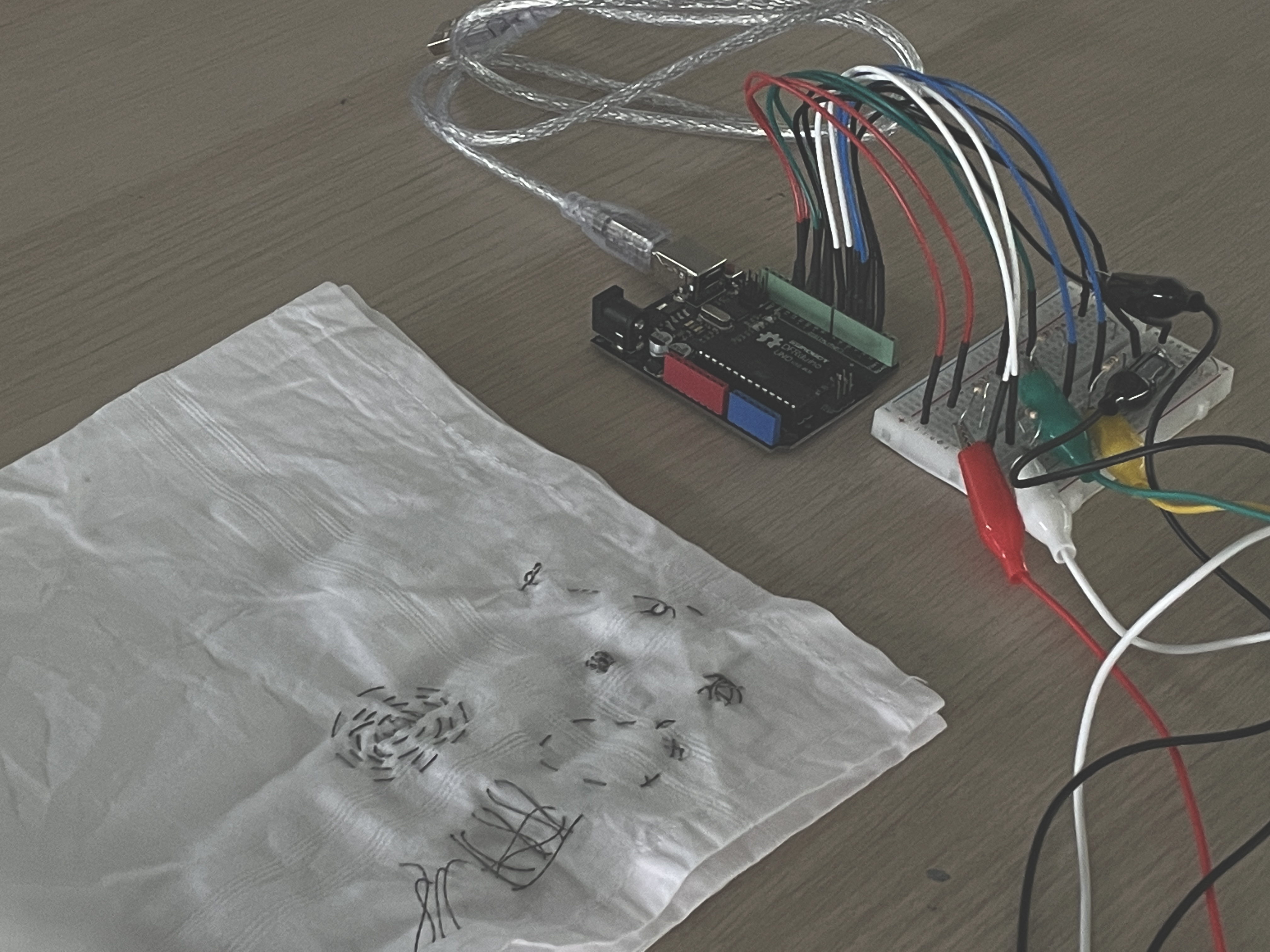
Over the course of the following few weeks, we ultimately improved the concept into a musical playmat that helps children of all ages create and learn music in an engaging way while also helping them distinguish between the various families of musical instruments. We were to use a touchboard and conductive thread to achieve this.
Design Decisions
When the scope of our project changed, we also reconsidered materials to use based on use conductive thread and fabric, and we decided to sew patterns onto it.Every pattern would have a sound associated with it, so the Arduino would translate each touch of a pattern into it’s corresponding sound.
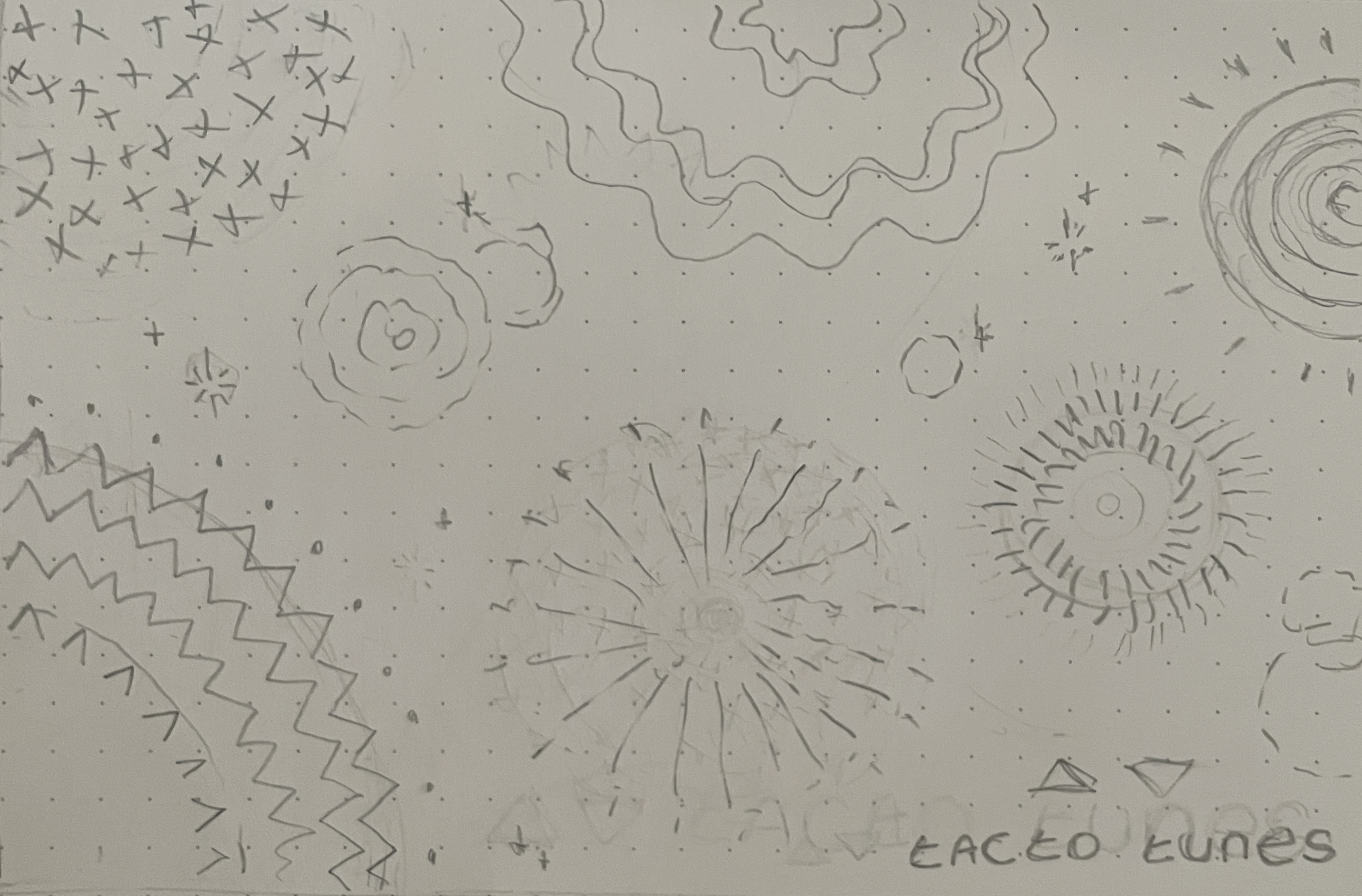
We used simple shapes arranged in concentric circular patterns as inspiration for the pattern design. The various instrument families and the wide range of sounds they produce served as inspiration for each pattern as well.
Additionally, we made the decision to embroider the title 'tacto tunes' on the bottom right of the mat in a black font that is both playfully rounded and angular.
Finally, in response to Gideon and Jo's feedback, we chose to add some colour to our artefact in order to give it more life. To counterbalance the dull grey and beige of the thread and cloth, as well as to appeal to children, we chose bright teal and yellow for our colour palette for the patterns.
Challenges
As expected, we encountered several difficulties in carrying out our idea for our artefact. It was vital to take into account aspects like cost and material availability when discussing a topic like real-time data. We switched to conductive thread since conductive paint proved to be very expensive. This actually worked out well for us because it enhanced the tactility factor.
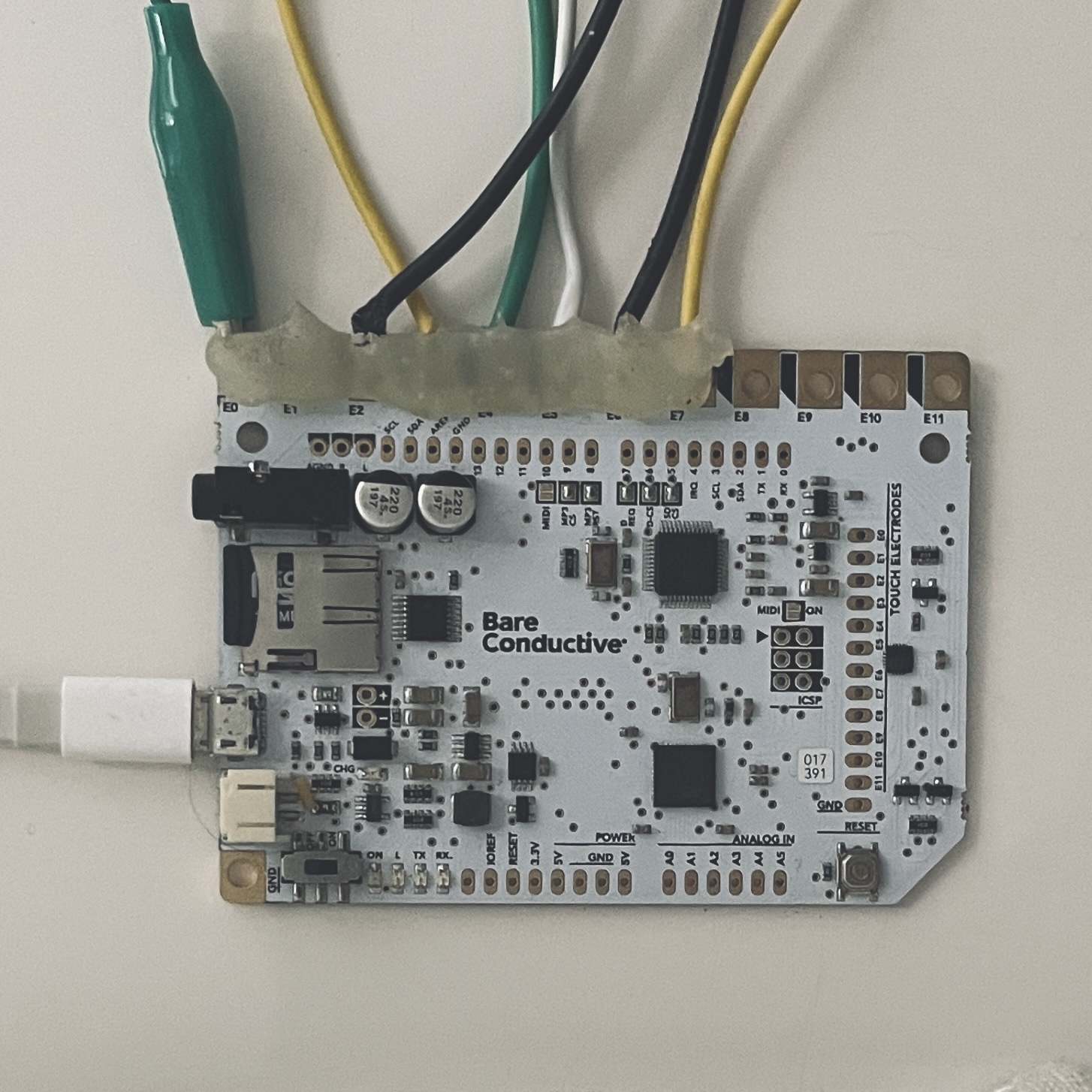
Another technical problem we encountered was with the Arduino; since it wasn't designed with capacitive sensing in mind, it was difficult to get it to function with the artefact. To help us, Andreas generously offered for us to use his touch board, which is specifically designed for capacitive sensing.
When we attempted to implement our concept of using overlapping embroidery patterns to create distinct textures and overlapping sounds , we ran into more issues. This failed because if the circuits were to function properly, the threads couldn't overlap.
Finally, we discovered that it was difficult to locate sound files with instrument sounds in various notes on freesounds.com. Aaron assisted by using Garageband to play and record each sound, and then compiled them into a library of sounds for Pragathi to use in the code.
"Design is not just what it looks like and feels like. Design is how it works." - Steve Jobs
Feedback
We were lucky to receive feedback from each of the four lecturers at various points during the project, although this had its pros and cons. There were some cases when lecturers feedbacks didnt match which got us a bit confused but the good aspect was that we gained a lot of insightful knowledge and practical suggestions that aided the direction of our project.
Gideon proposed that we represent various sounds with varying textures. Vikas suggested that the product need not be limited to a book. It could be set up like a mat so that several people can play simultaneously. The input from Andreas really helped us focus the project's objectives and determine the best course of action for finishing it. Jo provided us with incredibly useful advice on how to better document our work.
Achievements
We're thrilled to have turned our vision into reality, troubleshooting and refining our idea. Despite hurdles, like the playmat glitching on presentation day and occasional project direction confusion, our teamwork shone. Overcoming challenges brought us closer, fostering collaboration that ultimately led to a successful outcome. Our ability to adapt, learn, and persist was key in bringing our project to fruition.